mirror of
https://gitee.com/vnotex/vnote.git
synced 2025-07-06 06:19:52 +08:00
4.3 KiB
4.3 KiB
主题和样式
主题
主题用于指定 VNote 的外观、编辑器和阅读模式的样式,以及代码块的语法高亮样式。
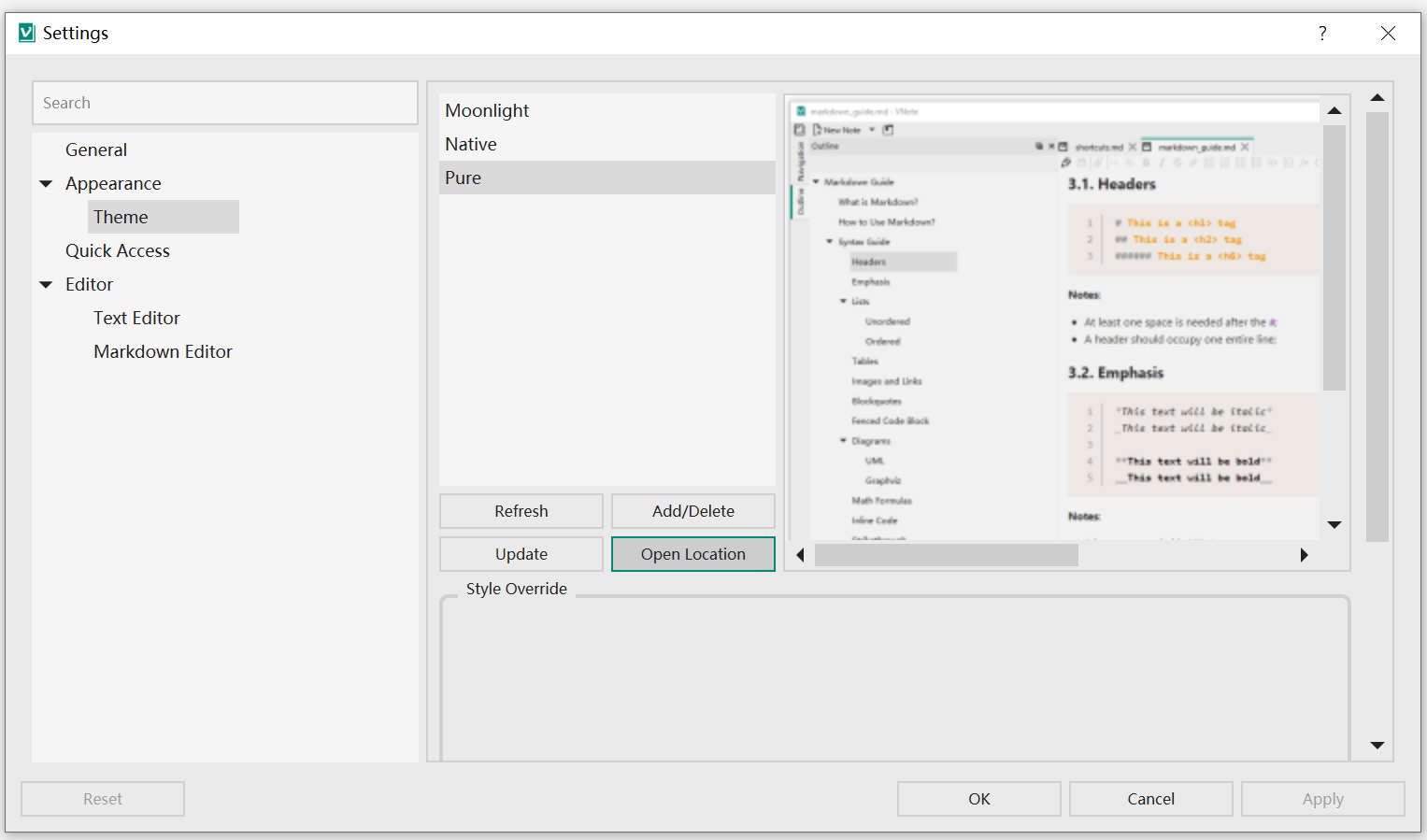
一个主题对应于 themes 文件夹中的一个子文件夹。可以通过设置对话框中更改或者管理主题。
如何添加一个主题
一个好的做法是基于一个已有的主题来进行自定义一个新的主题。复制您最喜欢的主题的文件夹到用户配置文件夹下面的 themes 文件夹下面。记得重命名该文件夹。
主题的成分
一个主题的一些关键文件:
palette.json: 主题的调色文件,定义了主题中会用到的各种颜色;interface.qss: 这是一个 Qt 样式文件,定义了所有窗口部件的外观;该文件会使用palette.json里面定义的颜色;text-editor.theme: 文本编辑器(以及 Markdown 编辑器)的主题文件;web.css: Markdown 阅读模式的样式文件;highlight.css: Markdown 阅读模式的代码块语法高亮样式文件;VNote 在阅读模式使用 Prism 来进行语法高亮;
示例
自定义字体
阅读模式
阅读模式的字体定义在文件 web.css 的 font-family 和 font-size 中。
正文的样式:
body {
margin: 0 auto;
font-family: -apple-system, "Noto Sans", "Helvetica Neue", "Segoe UI", Helvetica, sans-serif, Tahoma, Arial, Geneva, Georgia, Palatino, "Times New Roman", "冬青黑体", "YaHei Consolas Hybrid", "Microsoft YaHei", "微软雅黑", "Microsoft YaHei UI", "WenQuanYi Micro Hei", "文泉驿雅黑", Dengxian, "等线体", STXihei, "华文细黑", "Liberation Sans", "Droid Sans", NSimSun, "新宋体", SimSun, "宋体", "Apple Color Emoji", "Segoe UI Emoji";
color: #222222;
line-height: 1.5;
padding: 16px;
background-color: #f5f5f5;
font-size: 16px;
}
代码块和行内代码的样式:
code {
font-family: "YaHei Consolas Hybrid", Consolas, Monaco, Monospace, Courier;
color: #8e24aa;
word-break: break-word;
}
pre code {
display: block;
padding-left: 0.5em;
padding-right: 0.5em;
color: #222222;
background-color: #e0e0e0;
line-height: 1.5;
font-family: "YaHei Consolas Hybrid", Consolas, Monaco, Monospace, Courier;
white-space: pre;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
对于有语法高亮的代码块,其样式定义在文件 highlight.css 中:
code[class*="language-"],
pre[class*="language-"] {
color: black;
background: none;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
font-size: 1em;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
文本编辑器和 Markdown 编辑器
文本编辑器和 Markdown 编辑器的字体定义在 text-editor.theme 文件。
文本编辑器:
{
"editor-styles" : {
"Text" : {
"//comment" : "Support a list of fonts separated by ,",
"font-family" : "YaHei Consolas Hybrid, Consolas, Monaco, Andale Mono, Monospace, Courier New",
"font-size" : 12,
"text-color" : "#222222",
"background-color" : "#f5f5f5",
"selected-text-color" : "#f5f5f5",
"selected-background-color" : "#1976d2"
}
}
}
Markdown 编辑器:
{
"markdown-editor-styles" : {
"Text" : {
"//comment" : "Support a list of fonts separated by ,",
"font-family" : "冬青黑体, YaHei Consolas Hybrid, Microsoft YaHei, 微软雅黑, Microsoft YaHei UI, WenQuanYi Micro Hei, 文泉驿雅黑, Dengxian, 等线体, STXihei, 华文细黑, Liberation Sans, Droid Sans, NSimSun, 新宋体, SimSun, 宋体, Verdana, Helvetica, sans-serif, Tahoma, Arial, Geneva, Georgia, Times New Roman",
"font-size" : 12,
"text-color" : "#222222",
"background-color" : "#f5f5f5",
"selected-text-color" : "#f5f5f5",
"selected-background-color" : "#1976d2"
}
}
}